WeaUp
Helping users improve posture habits through supportive accountability

HIGHLIGHT
WeaUp is a mobile app designed to help users improve their neck posture by encouraging collaborative challenges. It features group goals, real-time feedback, and gamification elements, making posture correction a fun and social experience.
ABOUT PROJECT
My team designed and developed WeaUp, a multiplatform mobile app focused on improving neck posture through an innovative design over the course of 13 weeks.
MY ROLE
- Conducted primary research, user interviews and competitor analysis
- Turned research insights into viable design ideas
- Developed wireframes to structure the user experience of the collaborative challenges
- Crafted high-fidelity user interfaces
- Created interactive prototypes to bring the design to life
- Conducted usability testing in different phases of the design process
CHALLENGE
How might we enable individuals suffering from "text neck" to integrate posture correction into their daily lives while making it an enjoyable and engaging activity?
As mobile device usage continues to increase, there is a growing need for solutions that address the health impacts of poor posture. By leveraging smartphone capabilities, we can create an app that encourages healthier habits and helps reduce the risk of neck pain.
DEFINING PROBLEM
Framing the right question: to refine the scope and establish a clear, actionable problem statement.
The initial challenge of addressing "Text Neck" was broad, as poor posture can result from various behaviors and affect a wide range of individuals. To create an effective solution, we focused on how to seamlessly integrate posture correction into users' daily routines while making the process engaging and sustainable through our app.
CONTEXT
We decided to focus on people who have back and neck pain. "Text Neck," is a condition caused by prolonged forward head posture while using mobile devices.

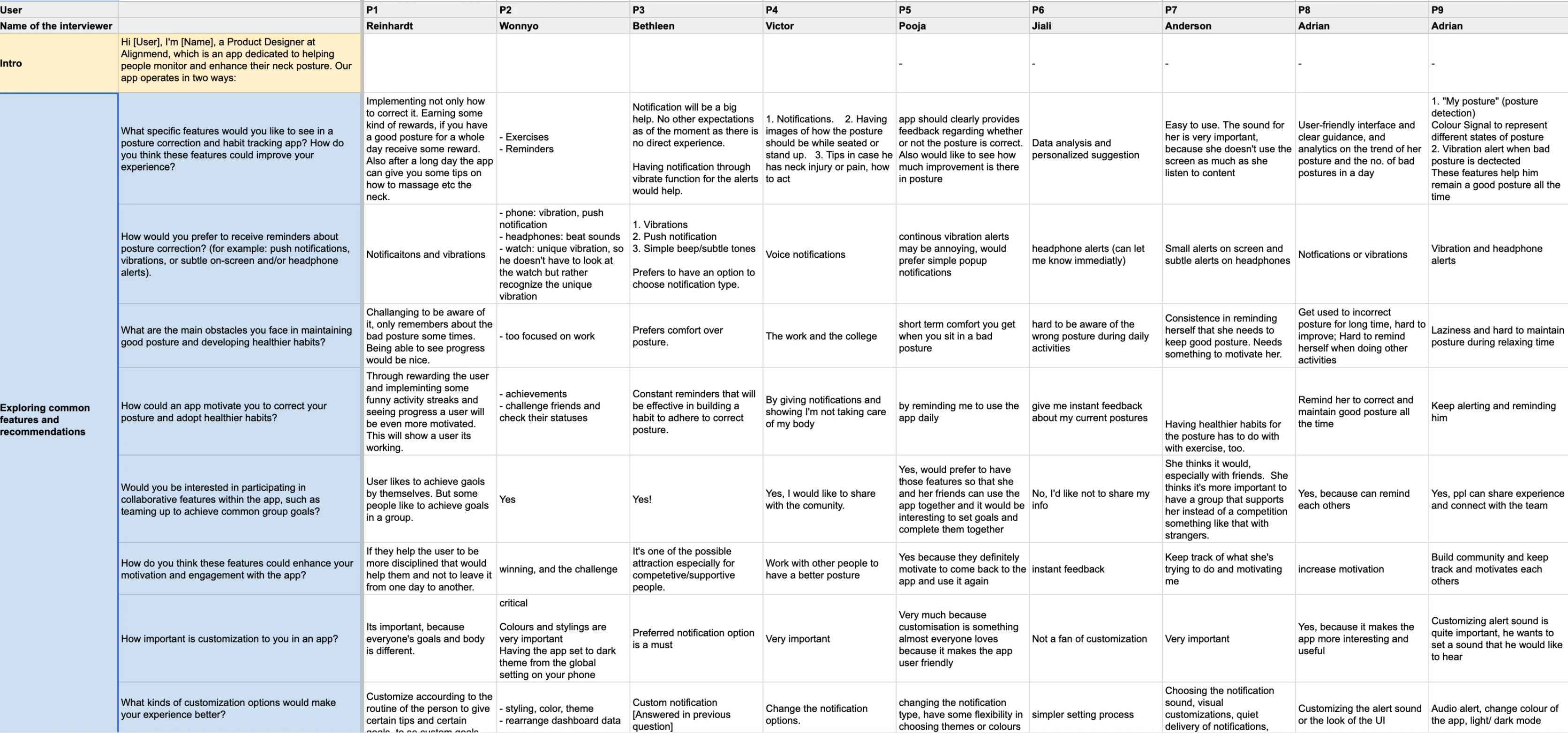
DISCOVER - USERS INTERVIEW
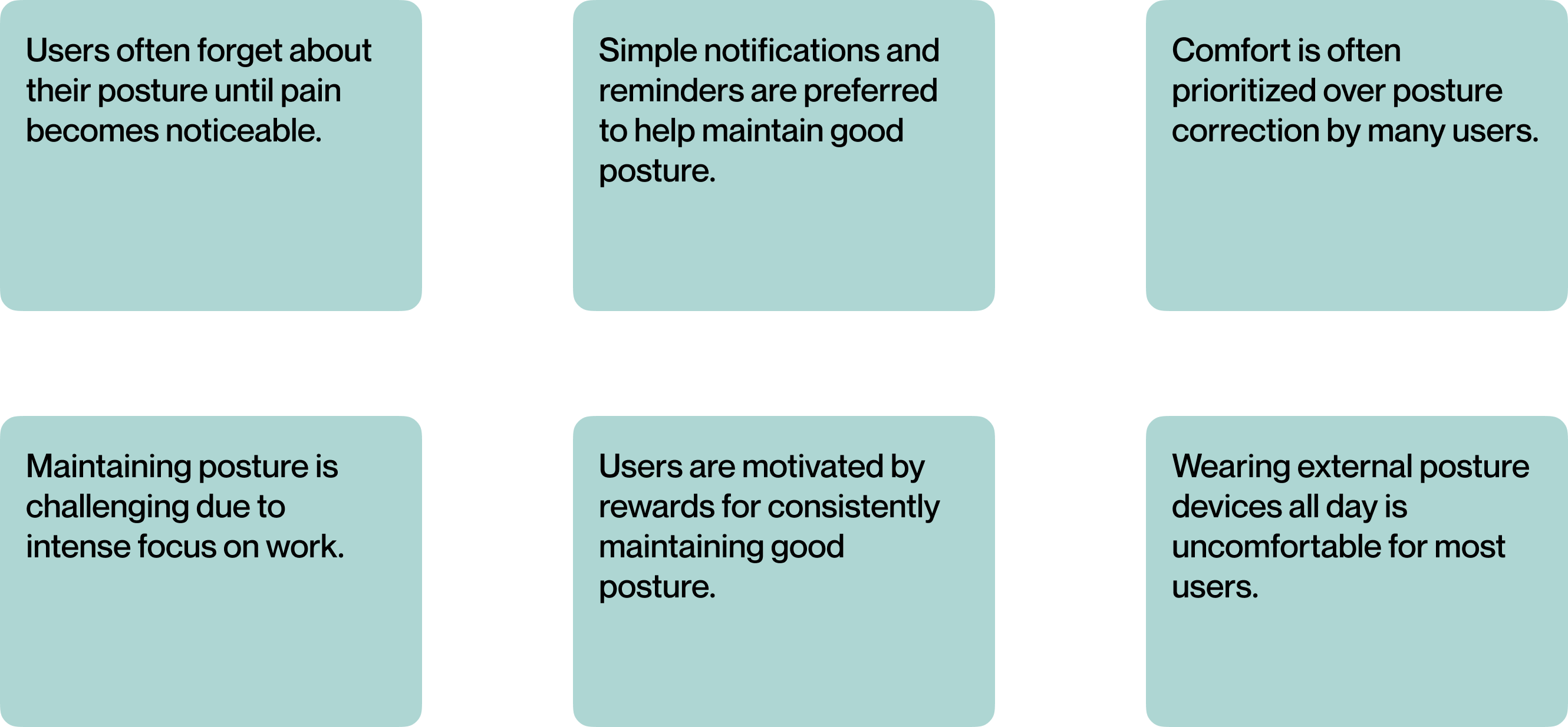
After conducting a detailed competitor analysis, we learned about the strengths and weaknesses of existing posture monitoring apps in the market, but with our user-centered approach, we needed to deeper understand our target audience.
To achieve this, we conducted a series of qualitative user interviews to uncover the needs and challenges related to improving neck posture and posture correction. We spoke with a diverse group of people, including office workers, students, athletes and health-conscious individuals to make sure we could explore different perspectives and their use cases.


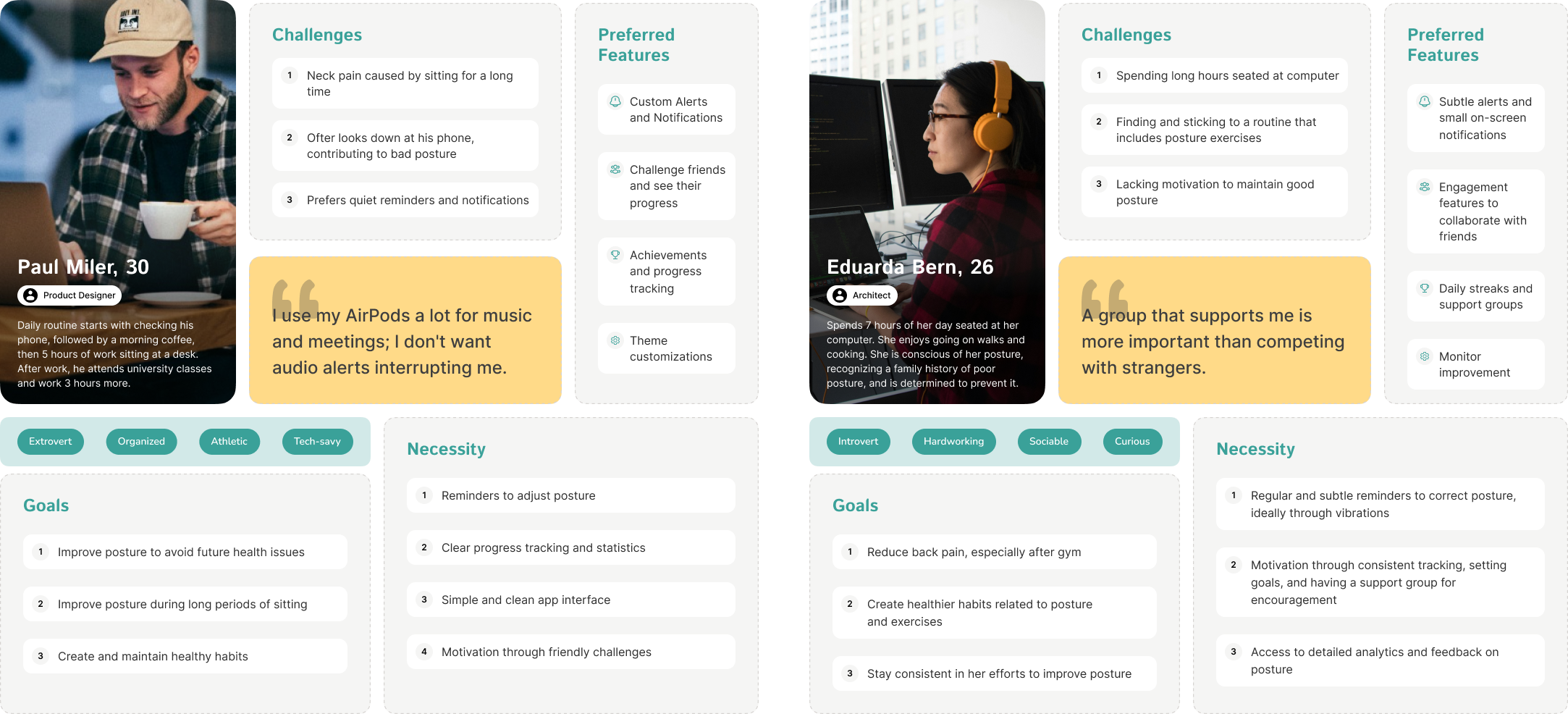
USER PERSONA
Based on our research and user interviews, we created two detailed personas which represent our target audience's behaviours, goals, and challenges.

DESIGN STRATEGY
We aim to enhance user engagement by increasing motivation and lowering barriers to participation through social interaction and rewarding systems.
Users often only address posture issues when discomfort becomes severe. Motivation can fluctuate due to busy schedules and varying levels of discomfort. Our strategy is to maintain consistent motivation by integrating social and gamified elements into daily posture routines.
DESIGN - CONCEPTUALIZATION AND SOLUTIONS
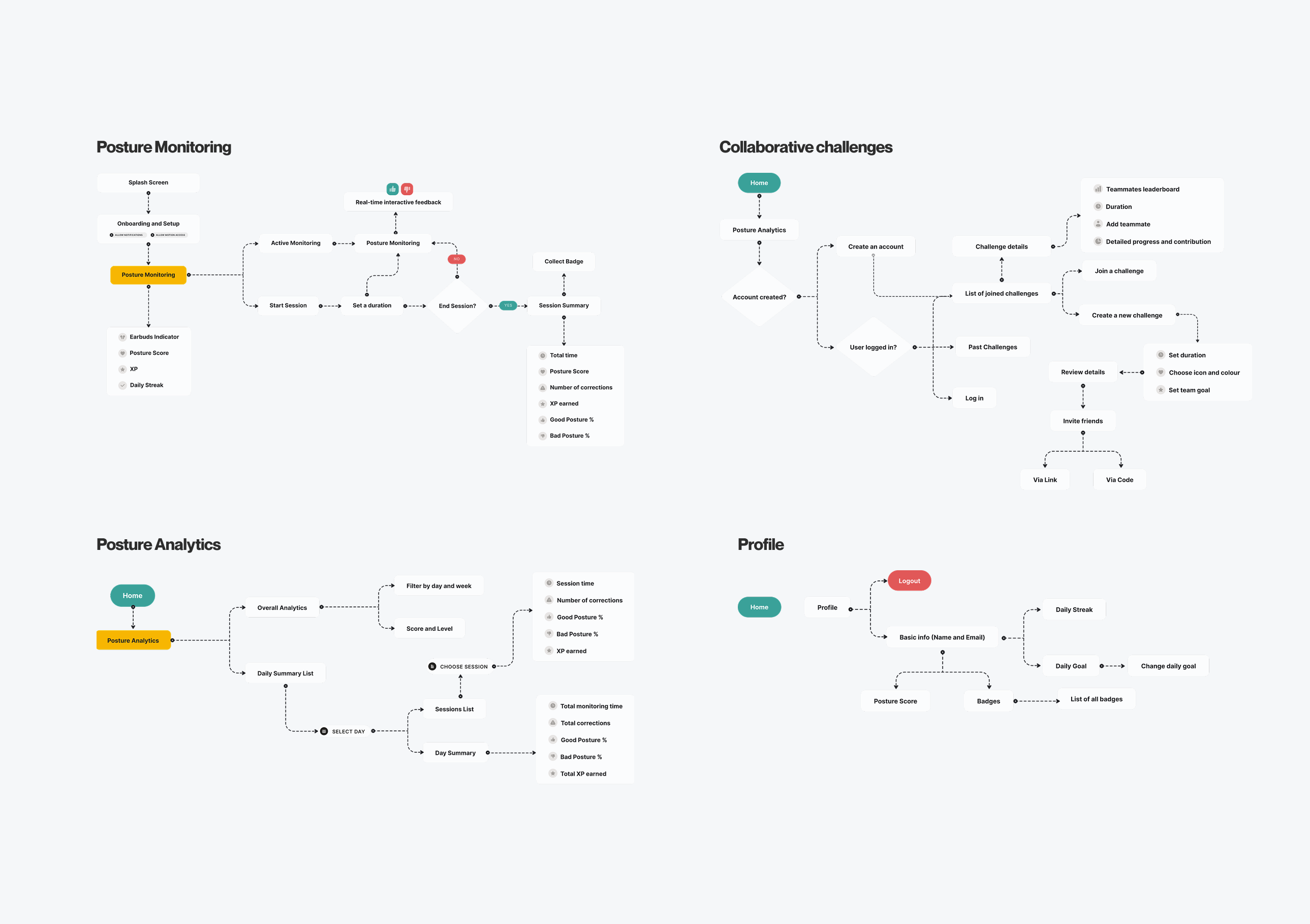
In the conceptualization phase, we focused on mapping user flows to align with users' mental models, ensuring intuitive navigation and interactions throughout the app. We also developed the information architecture to structure content logically, facilitating easy access to key features.
Additionally, we explored and refined our app essential features, through initial sketches and brainstorming, incorporating insights from user interviews and competitor analysis. These steps helped us create a user-centered design that set the stage for effective wireframing and prototyping.

DESIGN - WIREFRAMING AND TESTING
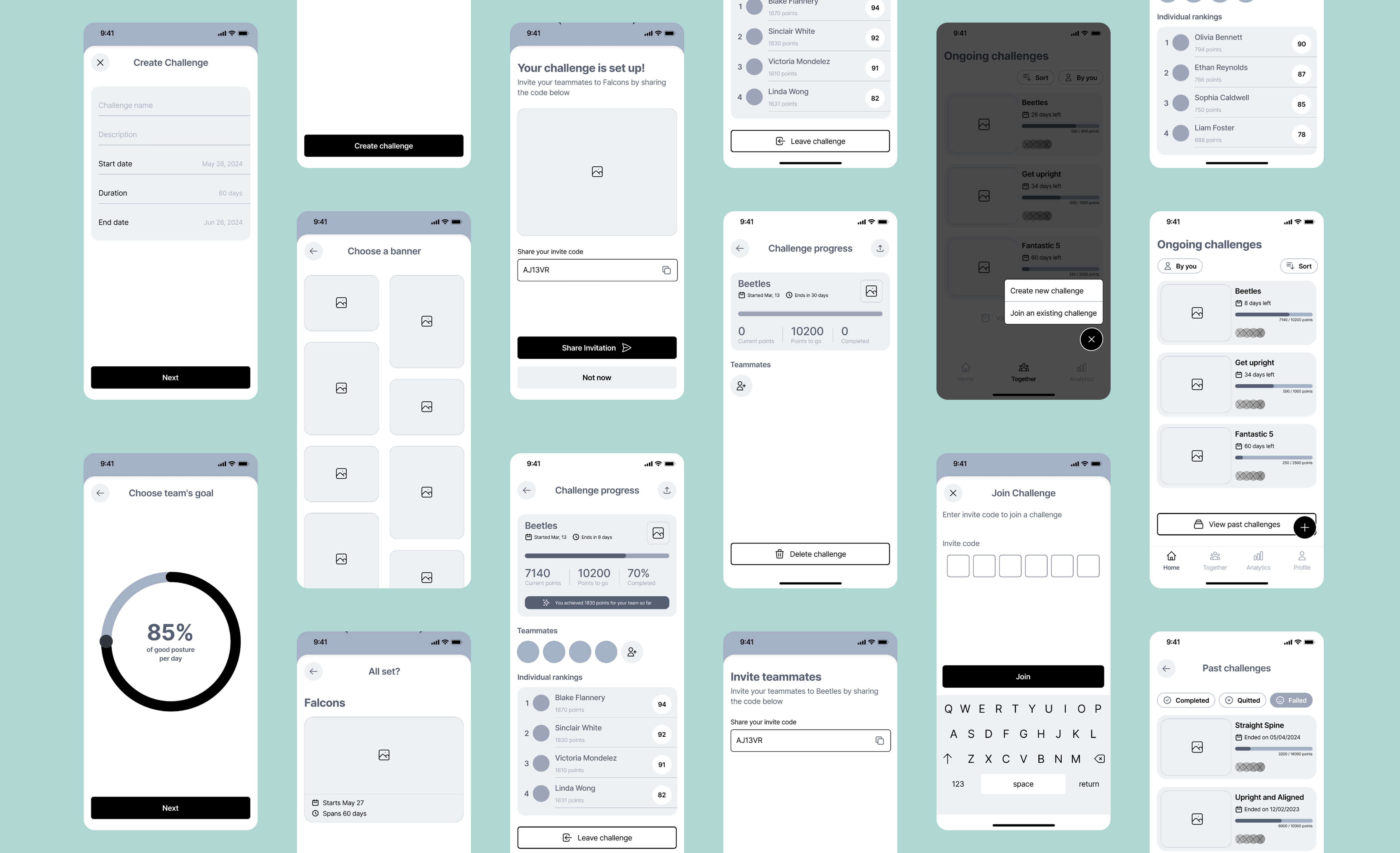
Wireframing was a critical phase where we concentrated on the app's structure and functionality through several iterations. We tested these wireframes with real users to gather insights, which enabled us to refine the user experience continuously.
Through these sessions, we observed how users interacted with the proposed features, identifying pain points and areas for improvement. By prioritizing user needs, we developed a seamless and intuitive experience for WeaUp, laying a strong foundation for the app.


SOLUTION
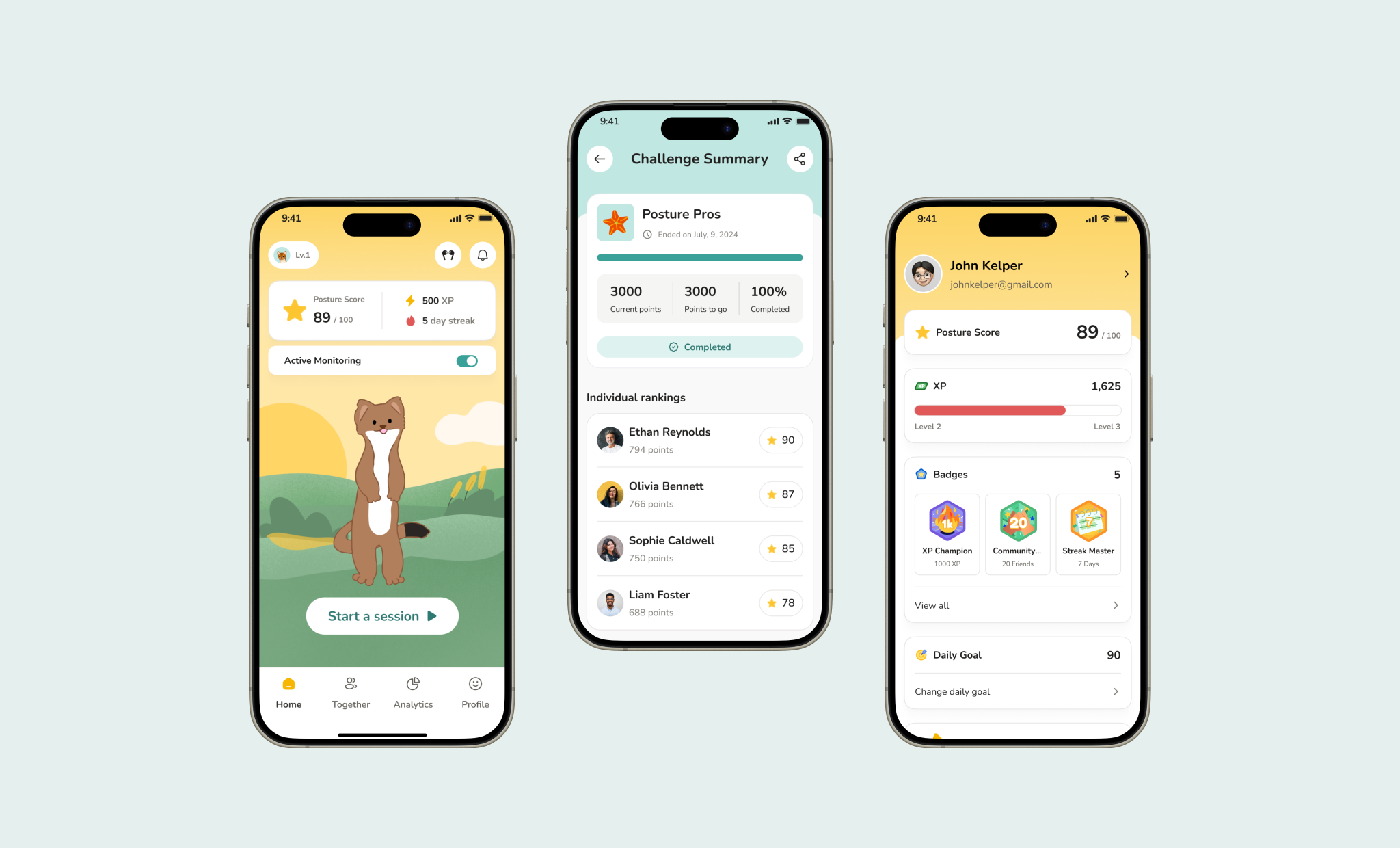
Our solution combines advanced posture monitoring technology with engaging and interactive tools.
As technology shapes our lives, prolonged device use often causes poor posture and health issues. Our solution uses smartphones and earbuds to monitor posture in real time. With "Wally," our interactive mascot, users get instant feedback, motivation, and collaborative challenges to stay accountable. Comprehensive analytics help users track habits and confidently achieve posture goals.
MAIN FEATURES







SUCCESS CRITERIA

MY TAKEAWAYS
User testing helped us identify key areas for improvement.
Initially, our concept focused primarily on individual posture correction. However, during testing with users, we received feedback that emphasized the importance of social interaction and group support in maintaining motivation. This insight that we got early in the design process led us to iterate our solution, incorporating Collaborative Challenges where users could set shared goals and support each other, enhancing both engagement and effectiveness.
Designers: Pooja Chauhan, Jiali Cai, Anderson Marques (myself),
Cheuk Yan Li
Developers: Wonnyo Hamester, Reinhardt Botha, Beck Baral, Victor
Portus